Metadata is data (information) about data.
The <meta> tag provides metadata about the HTML document. Metadata will not be displayed on the page, but will be machine parsable.
This metadata can be used by browsers (how to display content or reload page), search engines (keywords), or other web services.
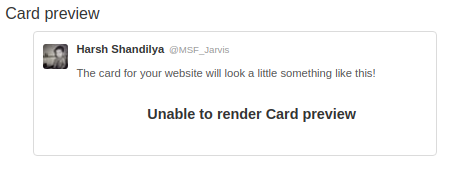
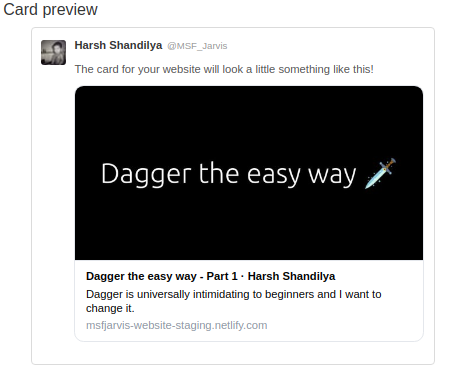
Here’s how your website will look like on Twitter with and without metadata.


You be the judge of what you like better :)
Automatically adding social metadata to Hugo sites
After coming across this list I realized theme components was a thing so I’ve extracted my social metadata commit into a separate component for re-use by the community. It’s available on GitHub at msfjarvis/hugo-social-metadata. The README goes through the installation steps so here I will simply cover what the component is actually adding. Here’s the generated metadata for this very post.
<meta property="og:type" content="website" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@msfjarvis" />
<meta
name="description"
content="Optimize social media exposure with the right metadata for your site"
/>
<meta name="keywords" content="hugo,webdev,static sites," />
<meta
property="og:url"
content="https://msfjarvis.dev/posts/adding-social-metadata-to-your-hugo-sites/"
/>
<meta
property="og:title"
content="Adding social metadata to your Hugo sites · Harsh Shandilya"
/>
<meta
name="twitter:title"
content="Adding social metadata to your Hugo sites · Harsh Shandilya"
/>
<meta
name="og:description"
content="Optimize social media exposure with the right metadata for your site"
/>
<meta
name="twitter:description"
content="Optimize social media exposure with the right metadata for your site"
/>
<meta
name="twitter:url"
content="https://msfjarvis.dev/posts/adding-social-metadata-to-your-hugo-sites/"
/>
<meta name="twitter:image:src" content="android-chrome-512x512.webp" />
og:type- Allowed values are specified at the OpenGraph protocol’s documentation here. I usewebsiteto reflect the content I serve.twitter:card- One ofsummary,summary_large_image,app, orplayer.summary_large_imageindicates that I want to see a social image as well as the description I provide when this is rendered on Twitter.twitter:site- Twitter username of the owner of this website.description- HTML5 tag that describes the content of this page. The content of this can be replicated inog:descriptionandtwitter:descriptionto satisfy Facebook and Twitter respectively.og:urlandtwitter:url- Permalink to the content that this page is for. You can use this to provide a link with tracking related metadata to track social origins.og:titleandtwitter:title- Title of the page as you want it to be shown on social media.twitter:image:src- Absolute link to an image that will be used in your Twitter card.
